In 3DVista, the “Skin” refers to the user interface (UI) and design elements that control the look and feel of your virtual tour. A skin includes components like buttons, navigation controls, pop-up windows, and other interactive elements that your viewers will use to navigate and interact with your tour.
3DVista offers a variety of pre-designed skins, which you can easily apply to your project. Each skin comes with a different visual style, layout, and set of features, allowing you to choose the one that best fits the theme and purpose of your virtual tour.
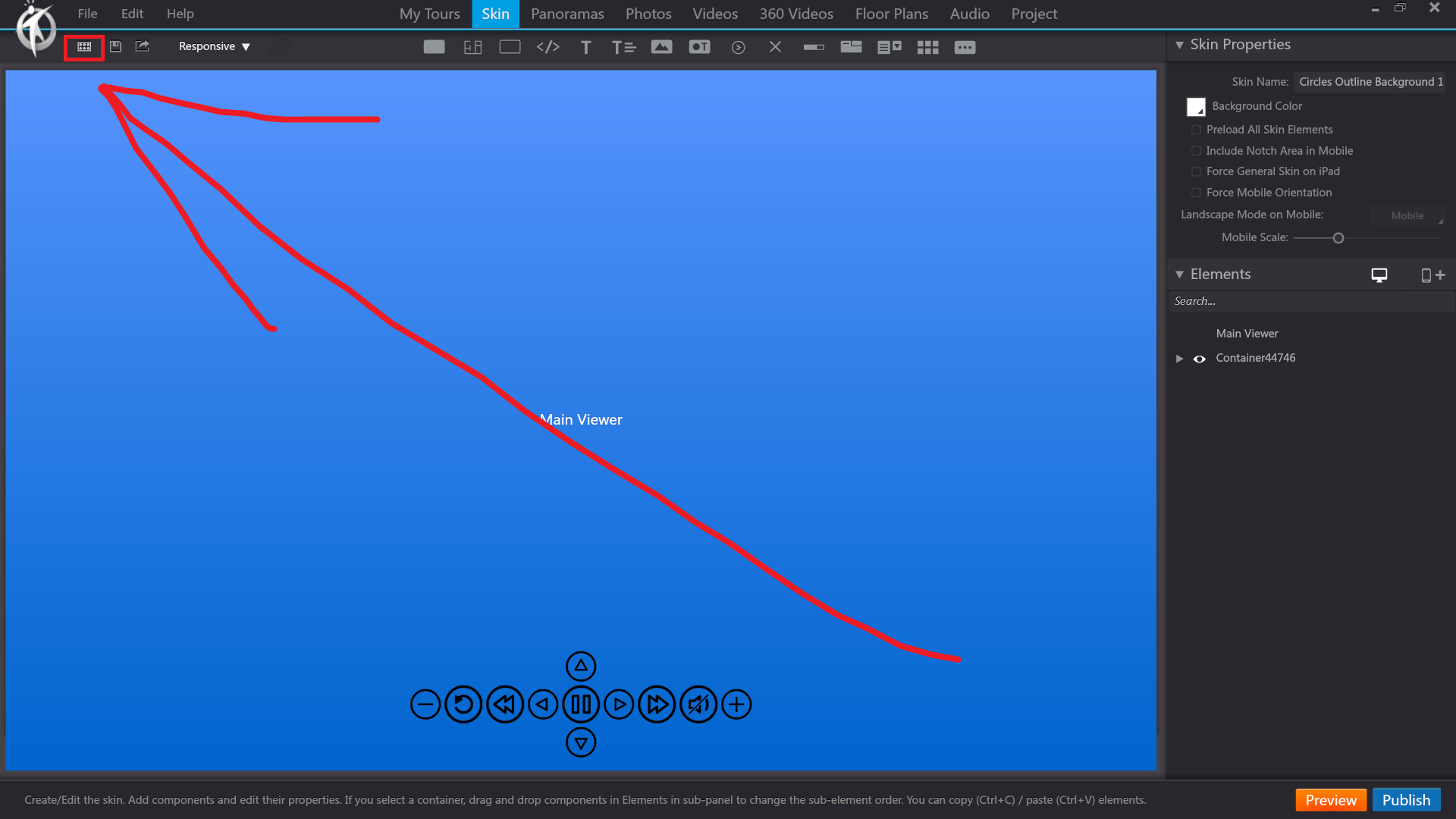
3DVista – Skin – Open Skin Library
In 3DVista, the “Open Skin Library” option allows you to access and manage a collection of pre-designed skins that you can apply to your virtual tour. The Skin Library offers a variety of visual styles, layouts, and features, making it easy for you to choose the one that best fits your project’s theme and purpose.

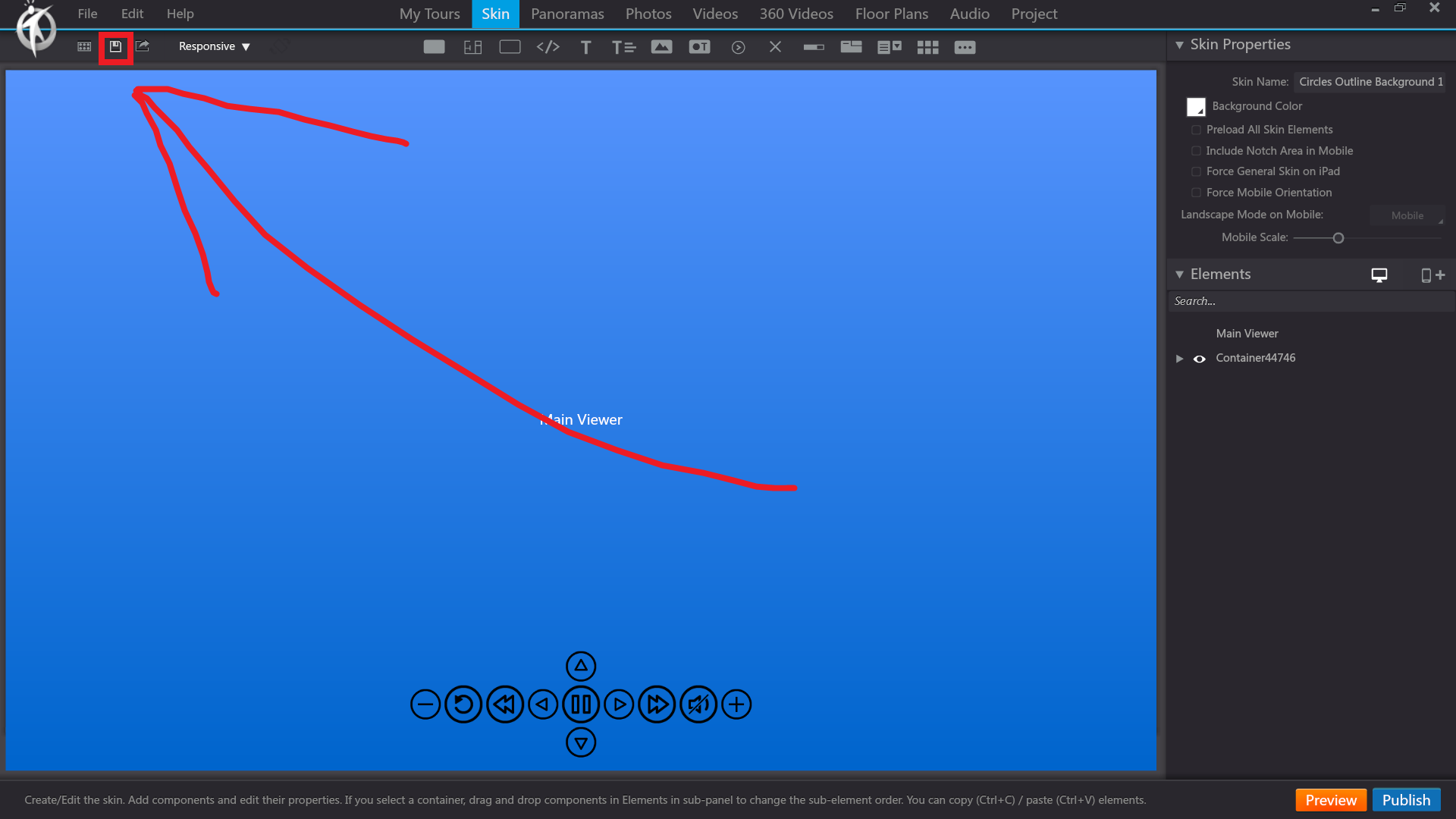
3DVista – Skin – Save Skin
In 3DVista, the “Save Skin” option allows you to save any customizations you’ve made to a skin or to save a newly created skin for future use. This is particularly useful when you want to maintain a consistent look and feel across multiple virtual tours or share your custom skin with others.

3DVista – Skin – Save Skin as Portable File
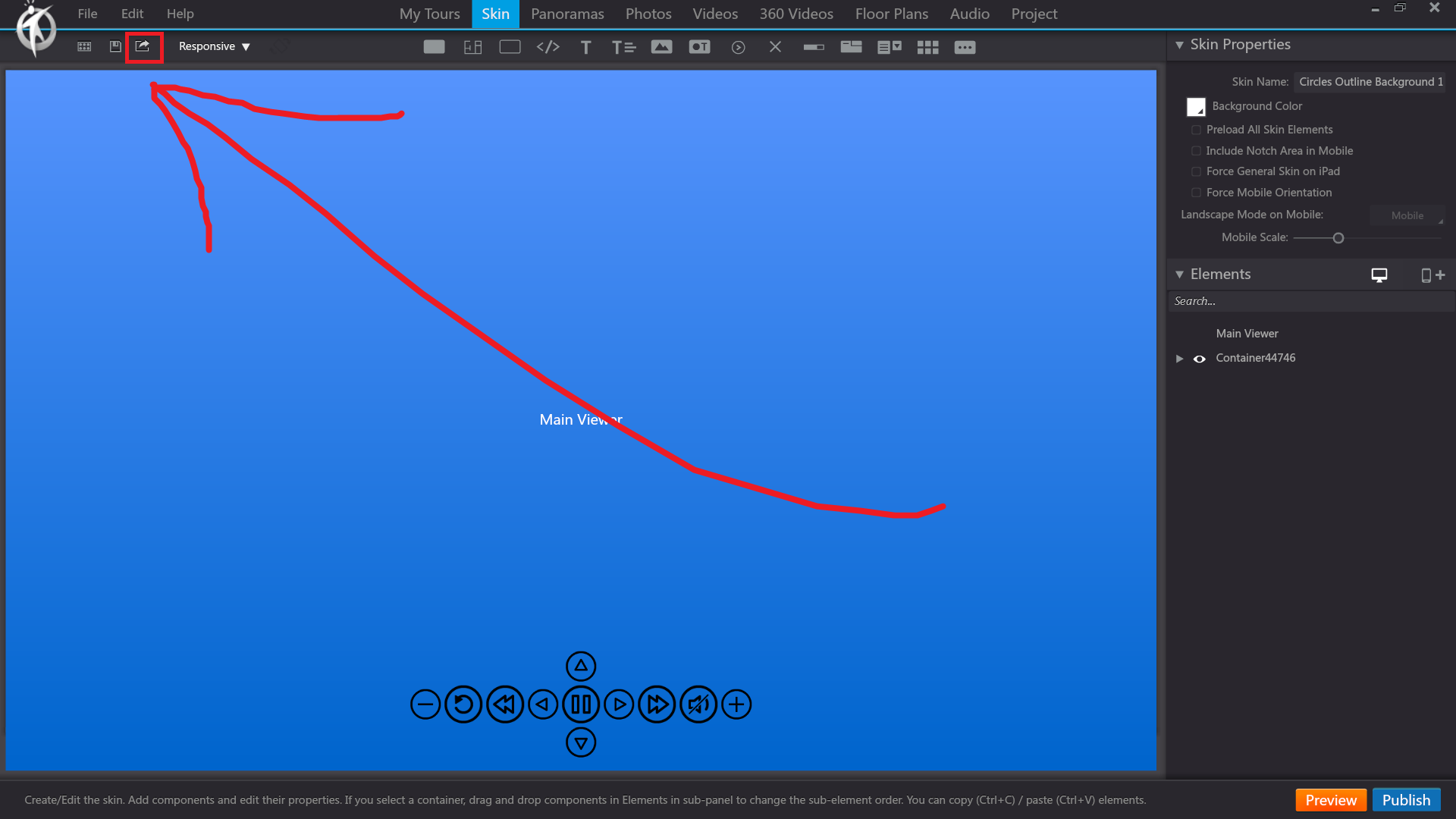
In 3DVista, the “Save Skin as Portable File” option allows you to save your customized skin or a newly created skin as a portable file, which can be easily shared with others or applied to other virtual tour projects.

3DVista – Skin – Responsive
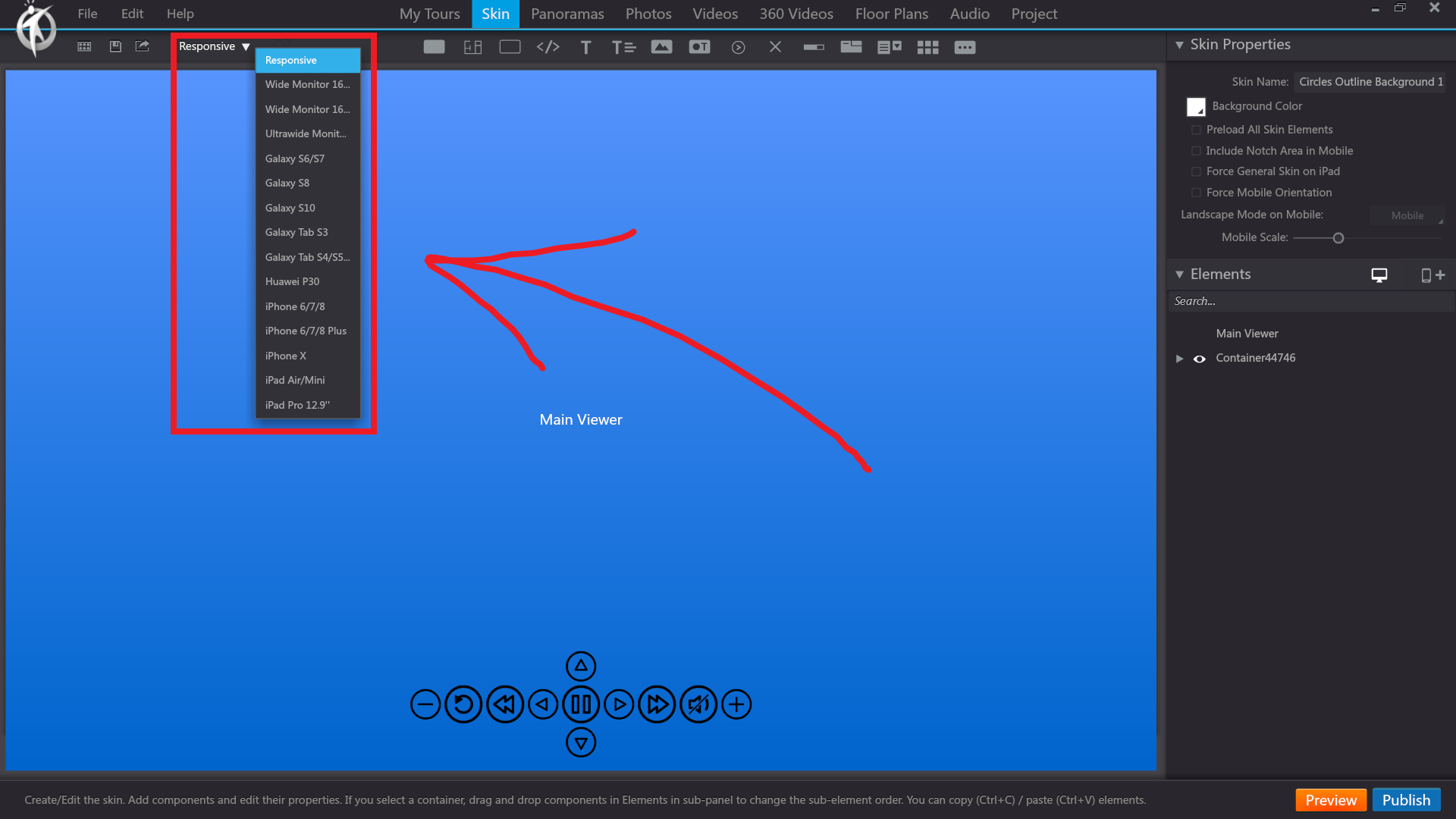
In 3DVista, the “Responsive” feature ensures that your virtual tour’s user interface and design elements automatically adapt to various screen sizes and resolutions. This is important for providing an optimal user experience across different devices, such as desktop computers, tablets, and smartphones.

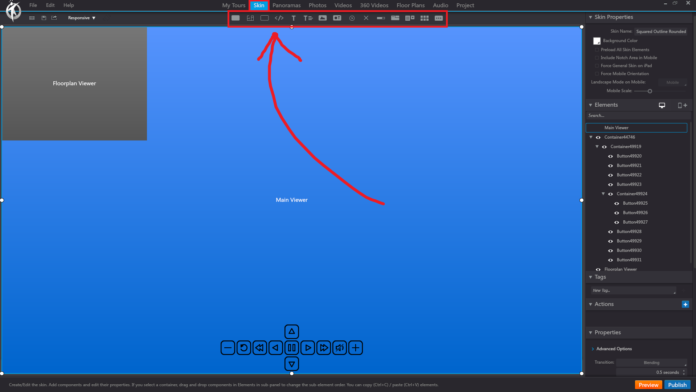
Skin Toolbar
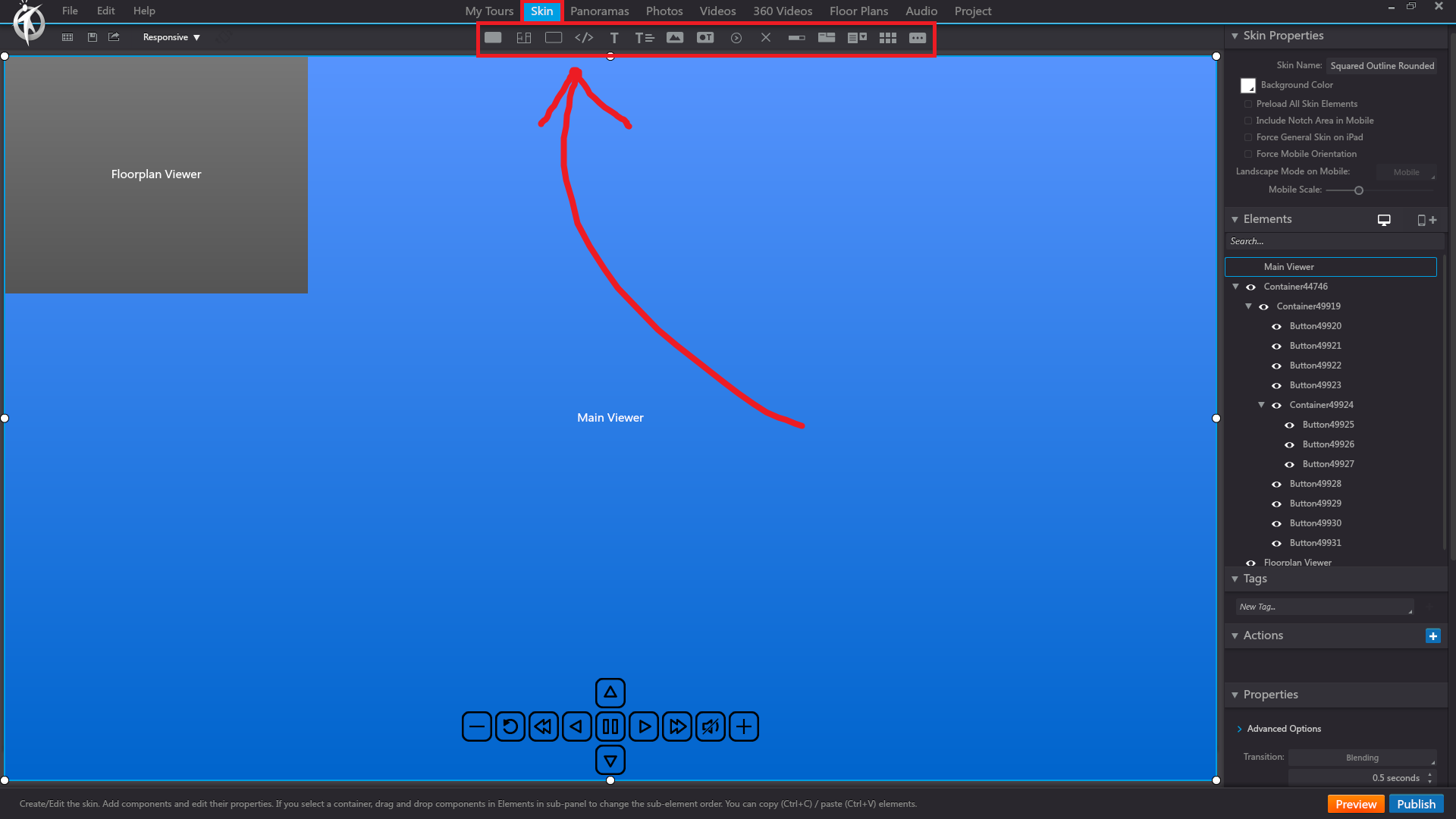
In 3DVista, the Skin Toolbar refers to the collection of interactive elements and tools available within the Skin Editor. These elements and tools allow you to customize the appearance and behavior of the user interface (UI) and design elements of your virtual tour. The Skin Toolbar provides a range of options for creating, modifying, and organizing skin components such as buttons, navigation controls, pop-up windows, and other interactive elements.

3DVista – Skin – Viewer
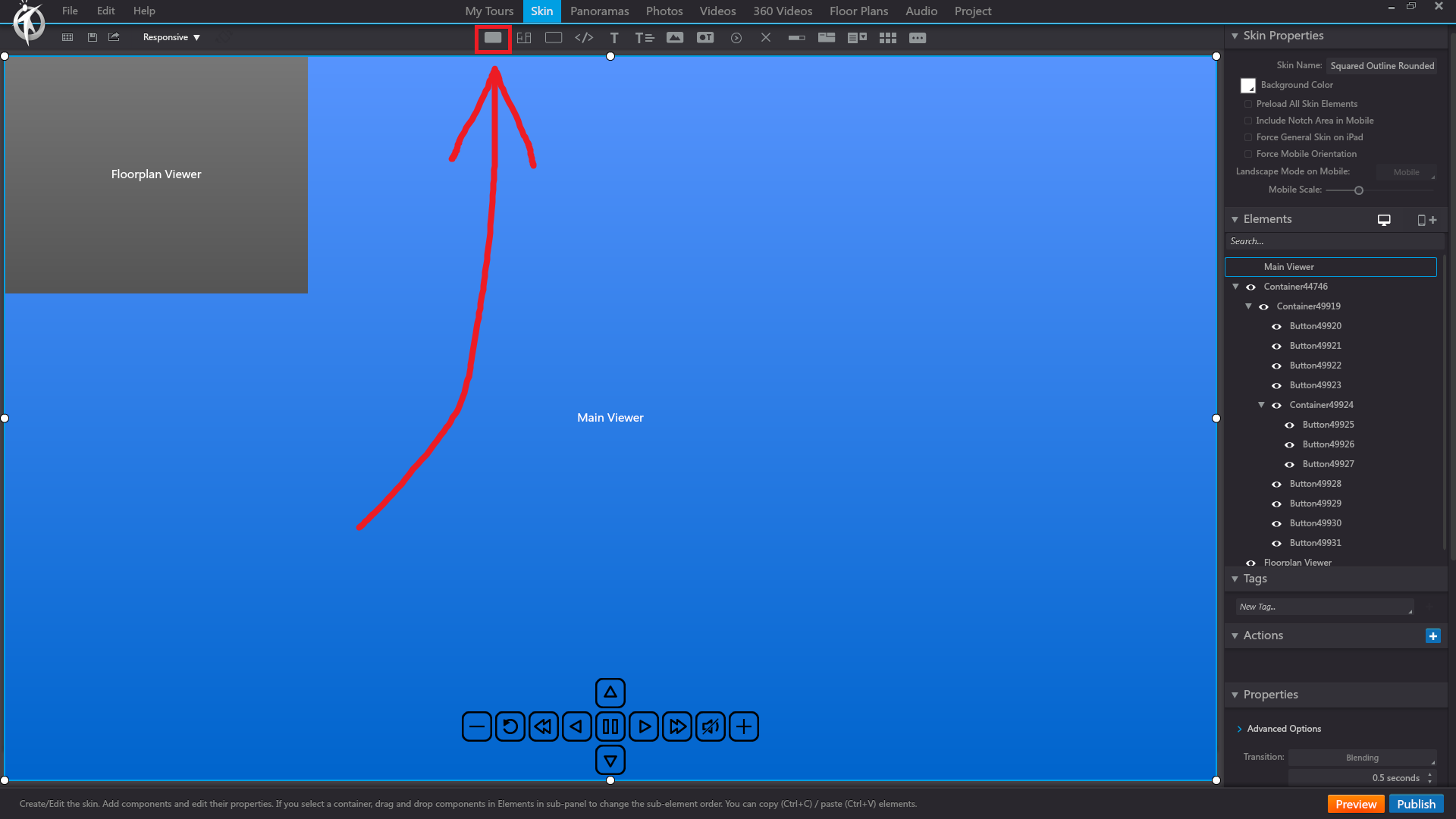
The Skin Viewer component in 3DVista allows you to control and customize the way your virtual tour’s main display area looks and behaves. You can add or modify elements such as navigation controls, informational hotspots, and other interactive features to enhance the user experience and provide additional context to your media.

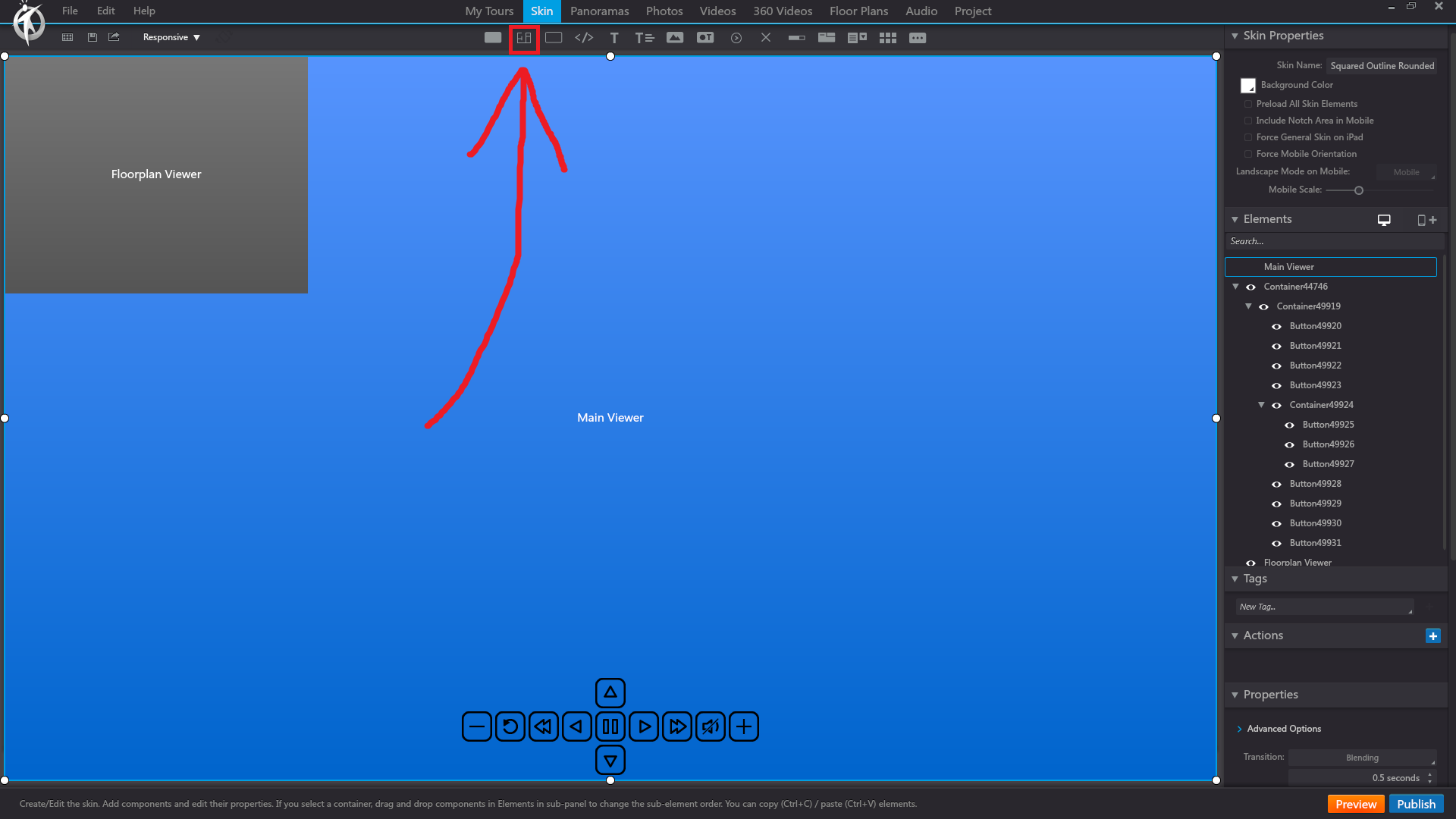
3DVista – Skin – Floor Plan
The Skin Floor Plan component in 3DVista allows you to integrate floor plans into your virtual tour’s skin and customize their appearance and interactivity. You can add interactive elements such as hotspots and navigation controls to your floor plans to enhance the user experience.

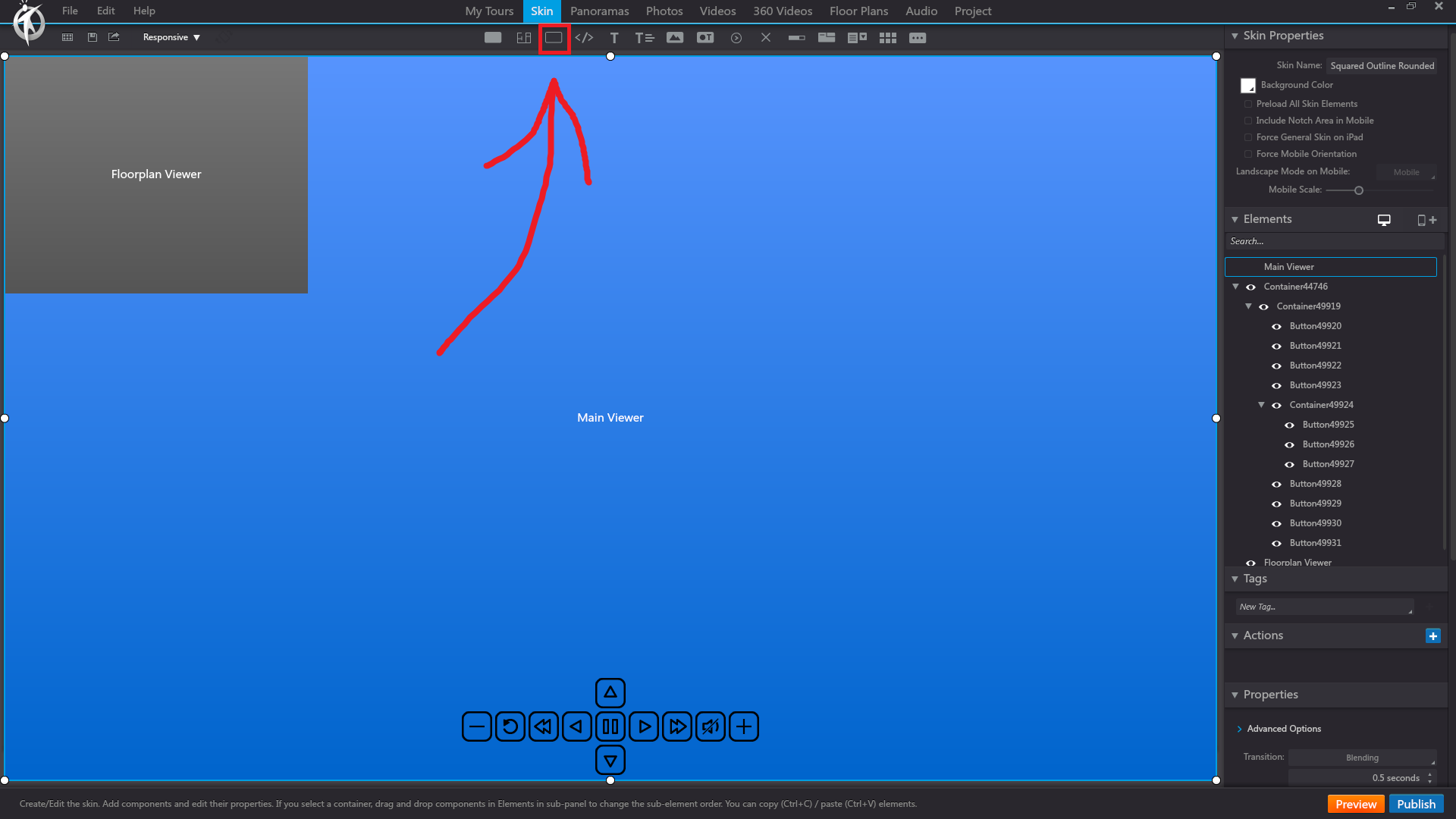
3DVista – Skin – Container
In 3DVista, a “Container” is a versatile skin component that can be used to group and organize other skin elements within the Skin Editor. Containers are particularly useful for creating custom UI layouts, managing the visibility of elements, and applying consistent styling or behavior to a group of components.

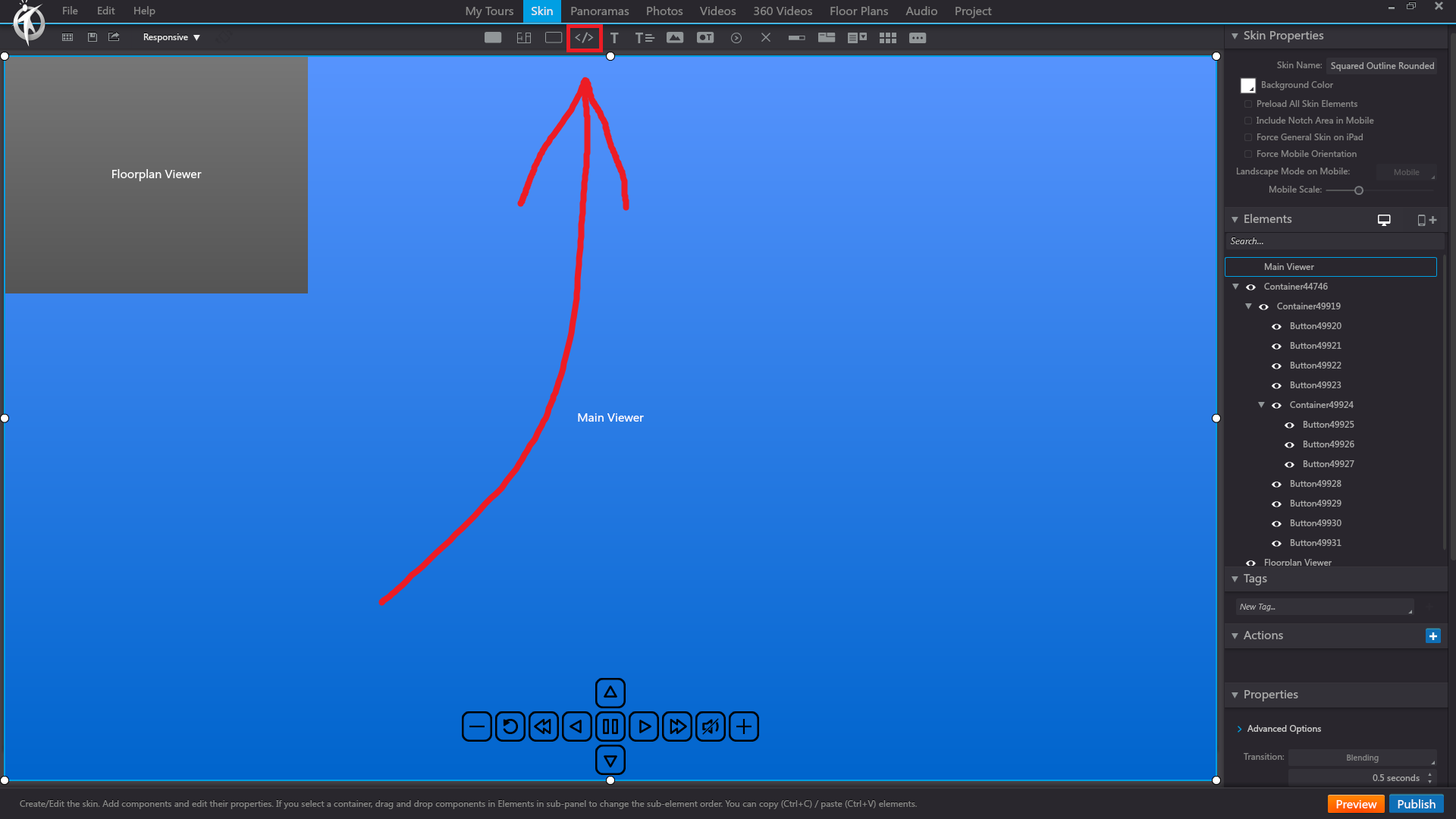
3DVista – Skin – Web Frame
In 3DVista, a “Web Frame” is a skin component that allows you to embed external web content directly into your virtual tour. This can be useful for displaying additional information, forms, or interactive elements from other websites without requiring users to leave your virtual tour.

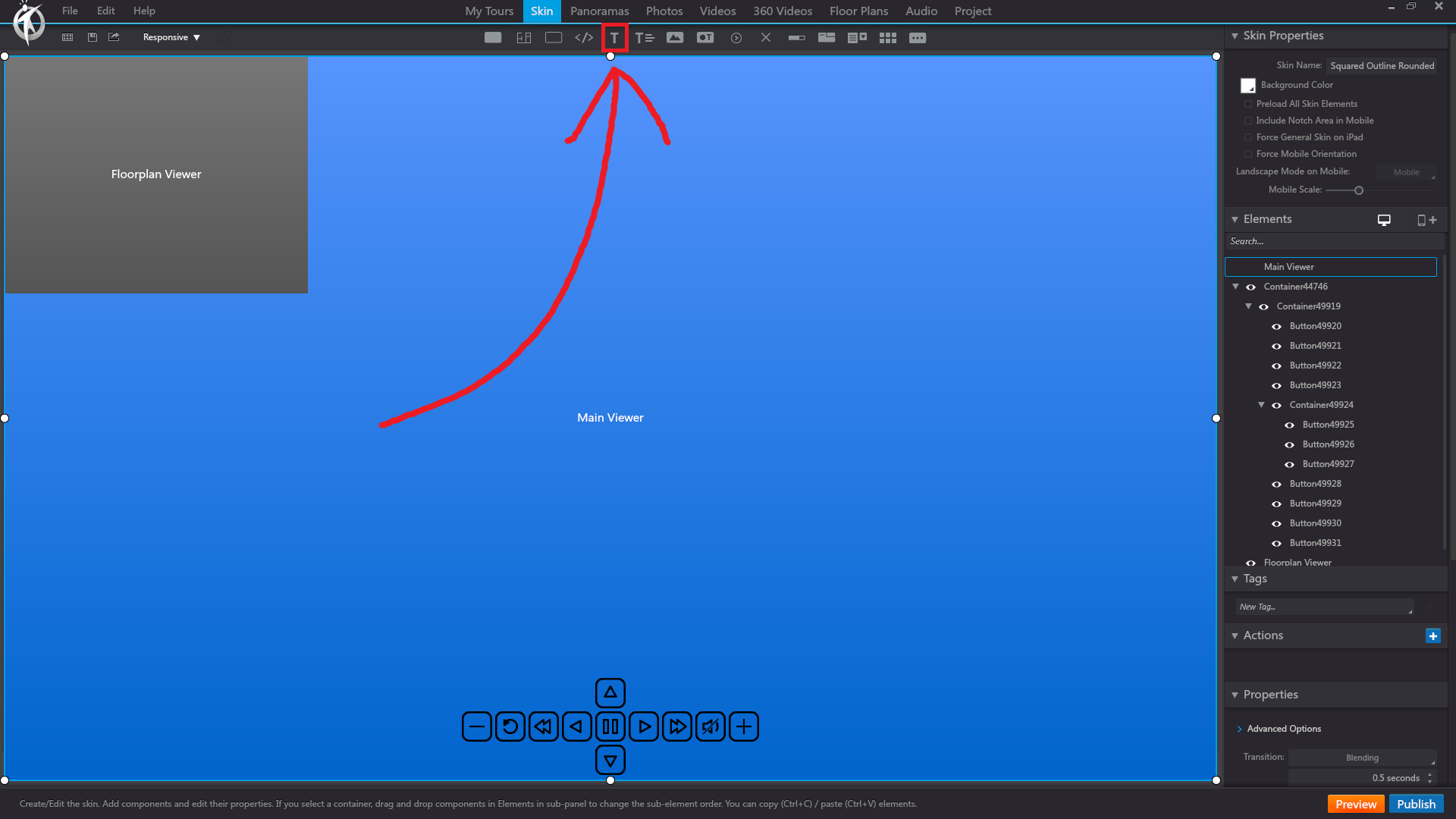
3DVista – Skin – Label
In 3DVista, a “Label” is a skin component that allows you to add text elements to your virtual tour’s skin. Labels can be used to display titles, captions, instructions, or any other relevant textual information within your virtual tour.

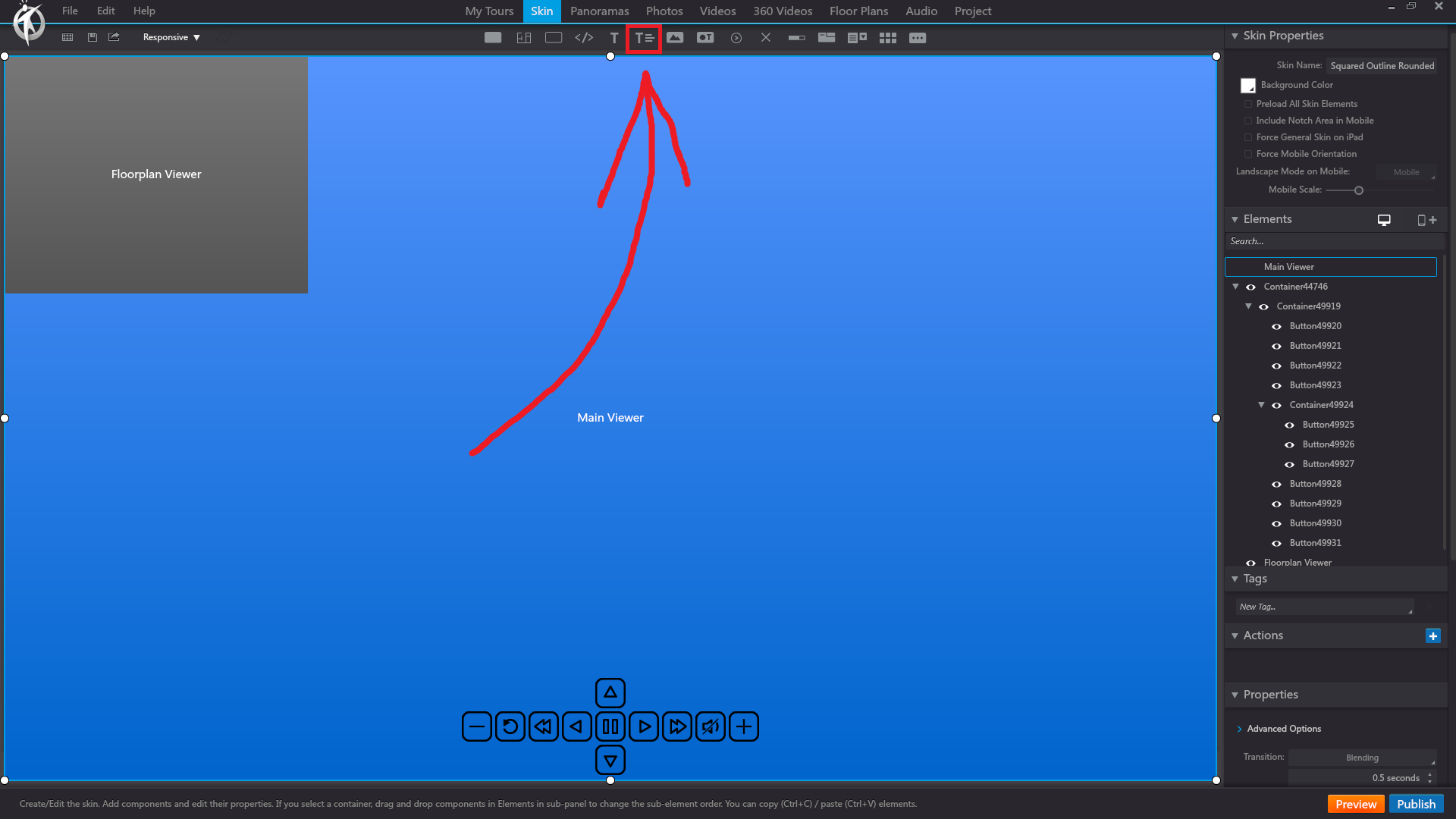
3DVista – Skin – Stylable And Multiline Text
In 3DVista, “Stylable And Multiline Text” is a versatile skin component that allows you to create and customize text elements with multiple lines and various styles within your virtual tour’s skin. This component is ideal for displaying longer pieces of text, such as descriptions, explanations, or even interactive content like user-generated comments.

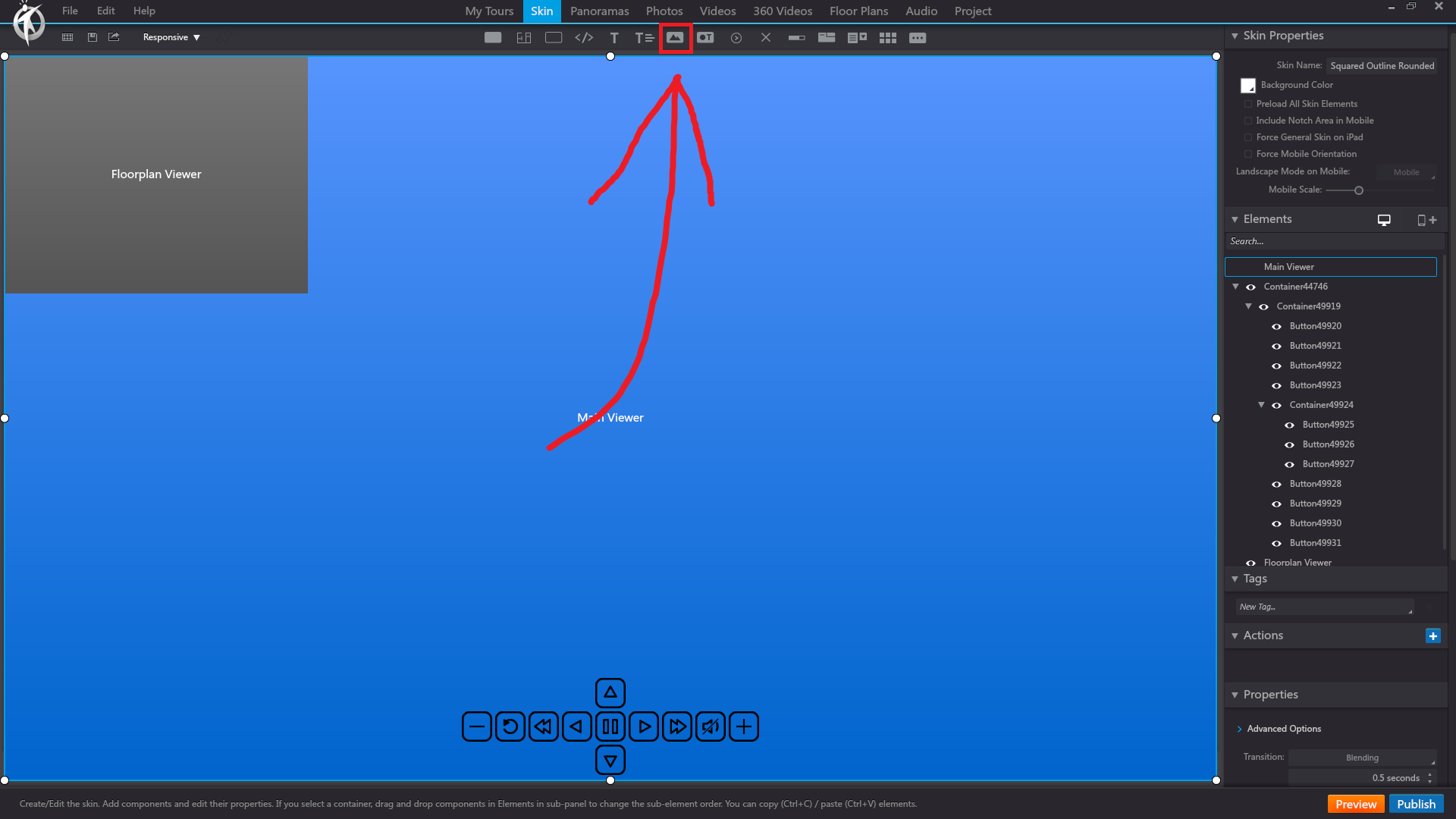
3DVista – Skin – Image
In 3DVista, an “Image” is a skin component that allows you to add and customize images or graphics within your virtual tour’s skin. You can use images to enhance the visual appearance of your virtual tour, create custom buttons, or display logos and other branded elements.

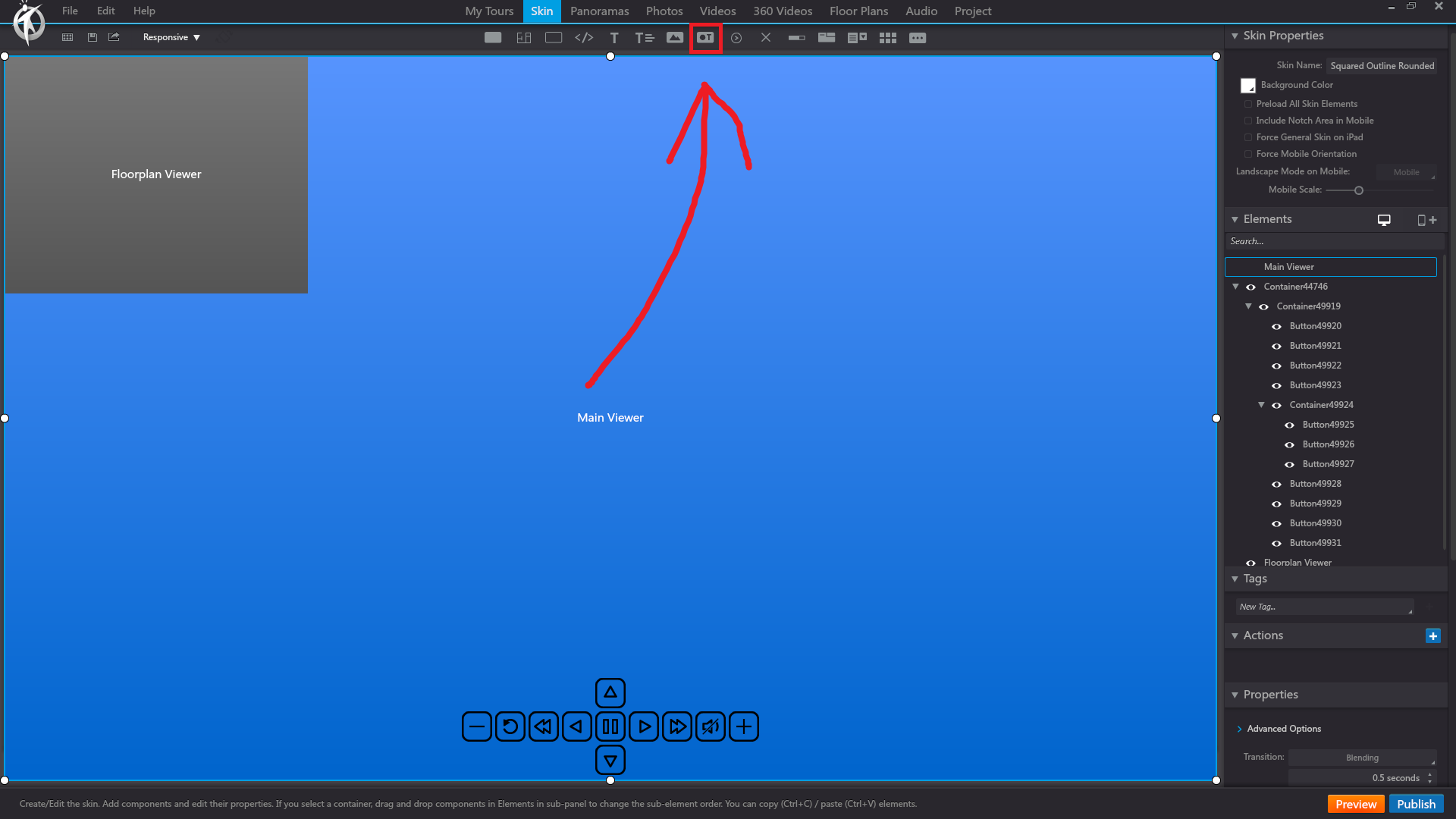
3DVista – Skin – Button
In 3DVista, a “Button” is a skin component that enables you to add interactive elements to your virtual tour’s skin, allowing users to perform actions such as navigating between scenes, playing media, or controlling the tour’s behavior. Buttons can be customized to match your tour’s visual style and create a cohesive user experience.

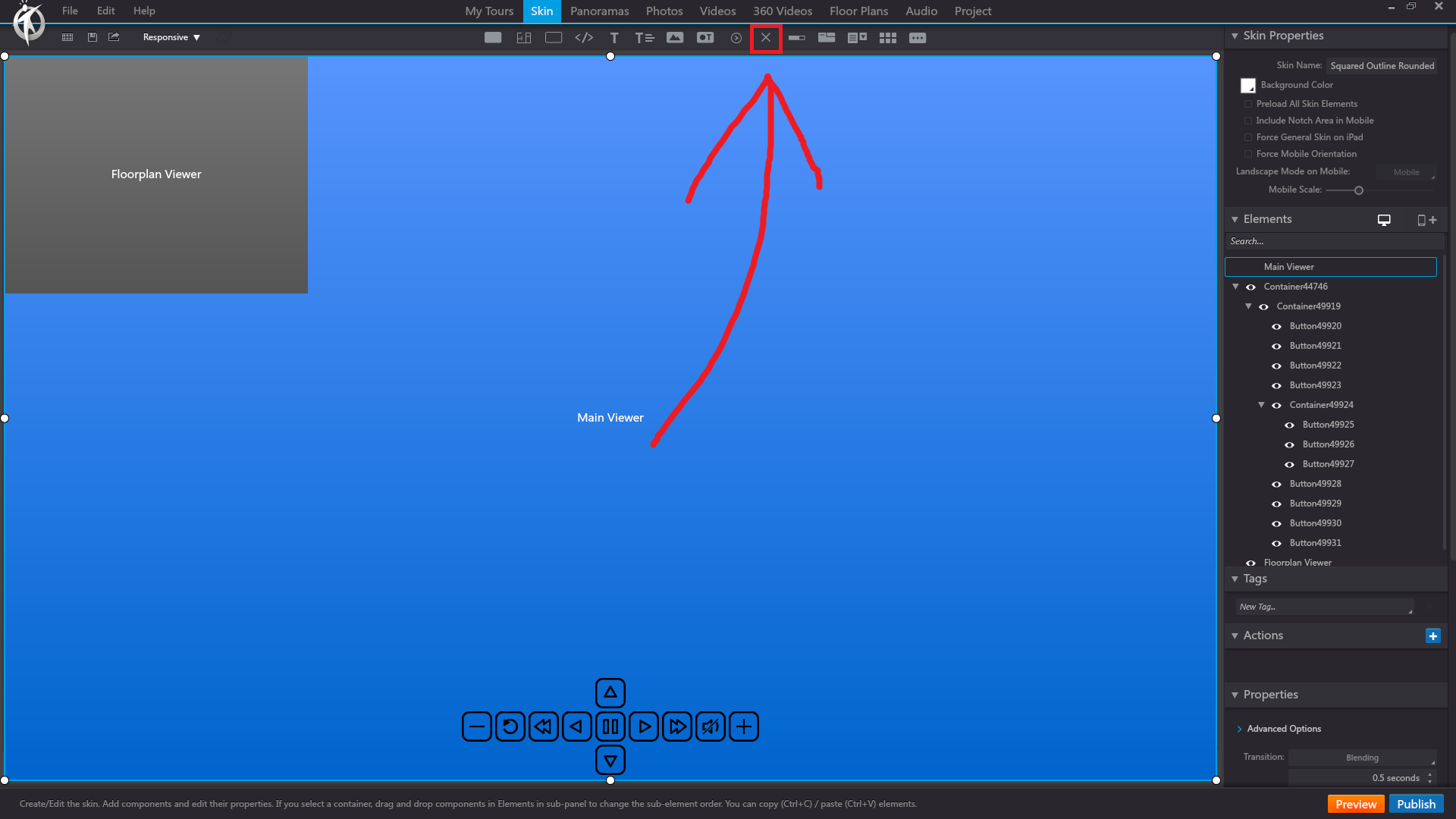
3DVista – Skin – Close Button
In 3DVista, a “Close Button” is a skin component designed specifically to close or hide other elements in your virtual tour, such as information pop-ups, media players, or custom menus. Close Buttons provide users with an intuitive way to exit or dismiss elements that they have interacted with or no longer wish to view.

3DVista – Skin – Progress Bar
In 3DVista, a “Progress Bar” is a skin component that visually displays the loading progress of a panorama, media element, or other actions within your virtual tour. Progress Bars provide users with an indication of how much time is left before an element is fully loaded or an action is completed, offering a better user experience and reducing perceived waiting time.

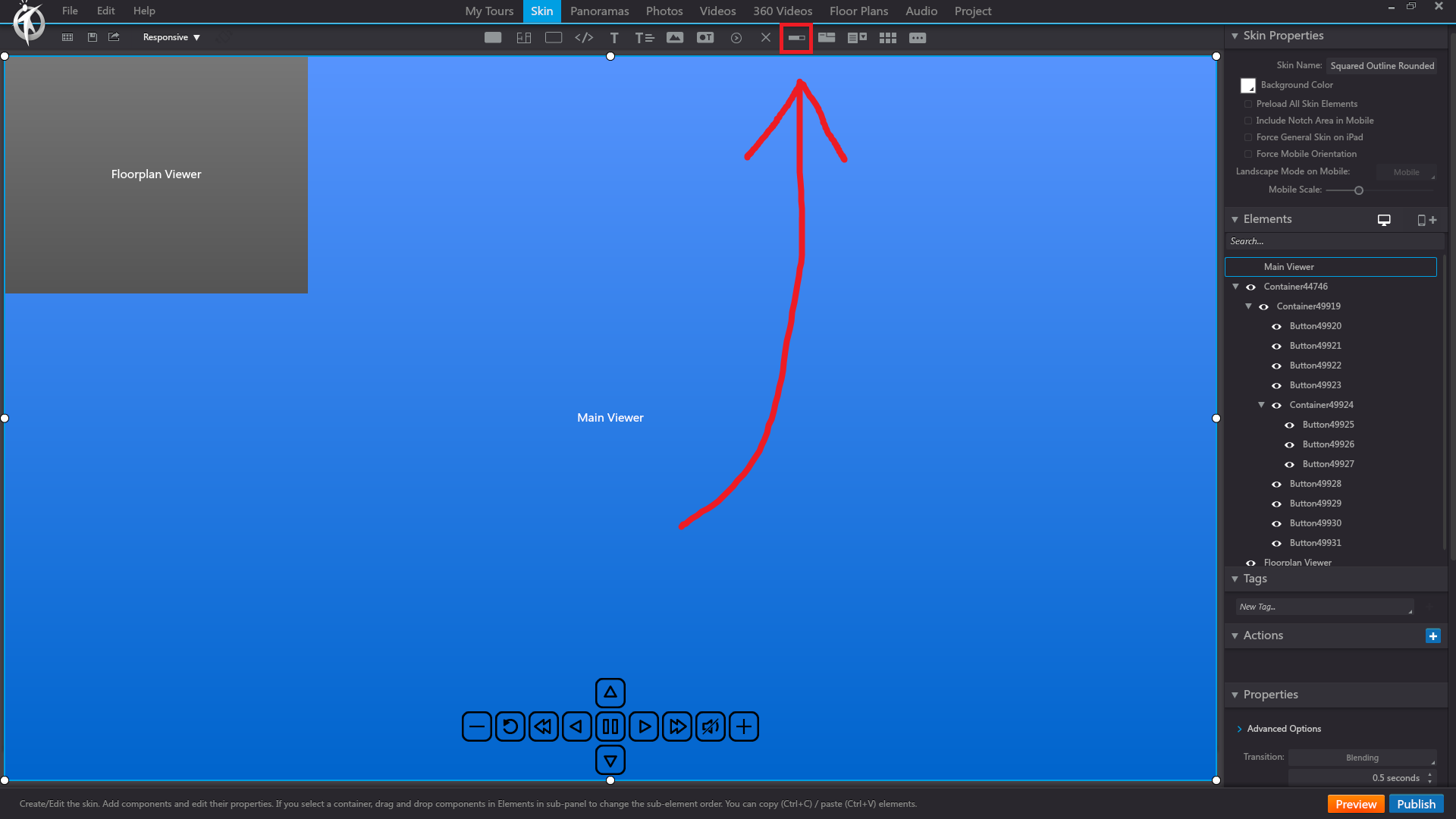
3DVista – Skin – Tab
In 3DVista, a “Tab” is a skin component that allows you to create a navigation system or user interface with multiple panels or sections, which can be toggled by clicking on different tabs. Tabs help to organize content and make it more accessible, enabling users to easily switch between different parts of your virtual tour, such as maps, media galleries, or additional information.

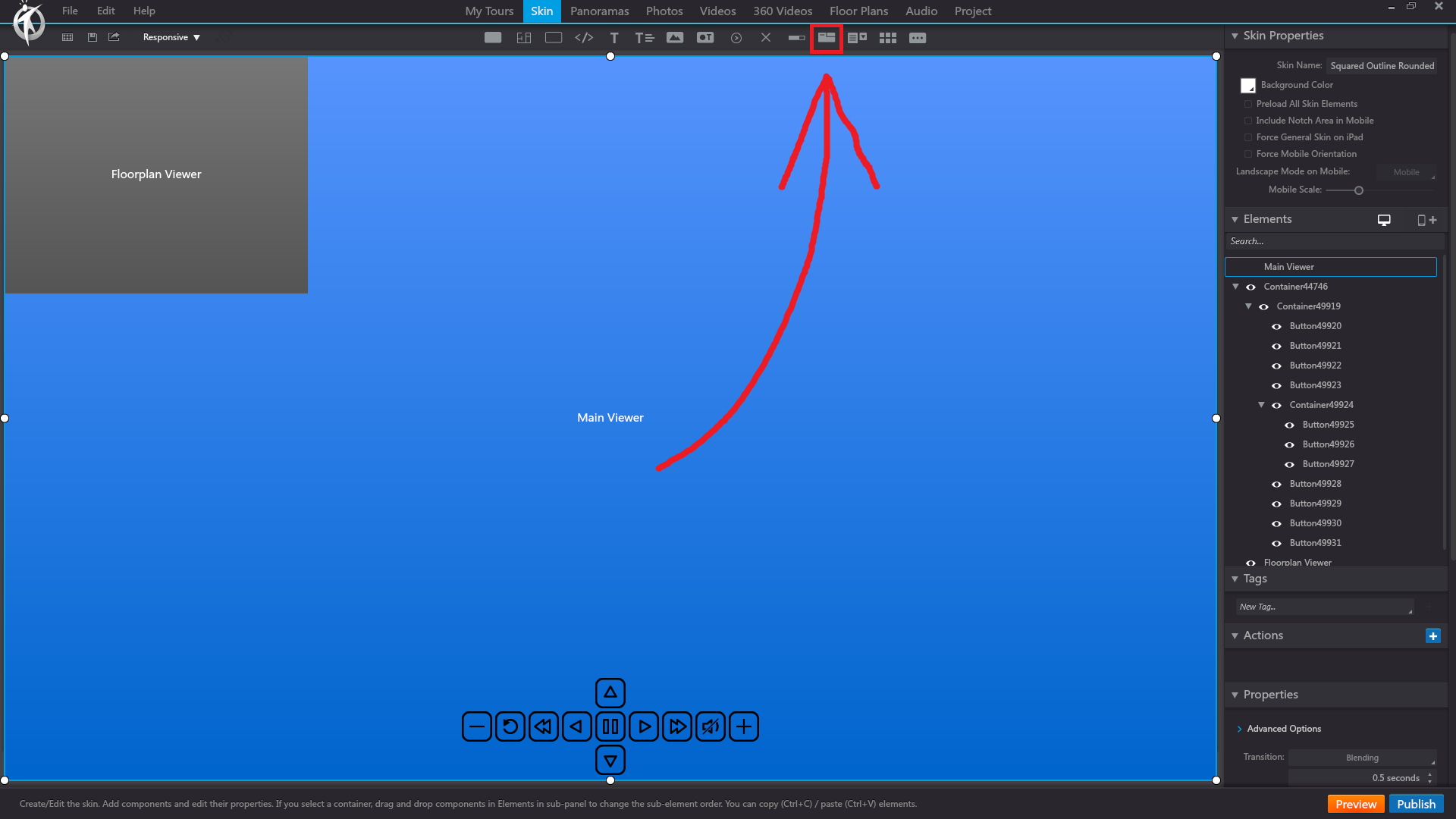
3DVista – Skin – Dropdown
In 3DVista, a “Dropdown” is a skin component that allows you to create a compact and expandable menu containing multiple options or items, which can be selected from a list. Dropdown menus help save space in your virtual tour’s user interface while still providing easy access to various functionalities, such as scene navigation, media selection, or language options.

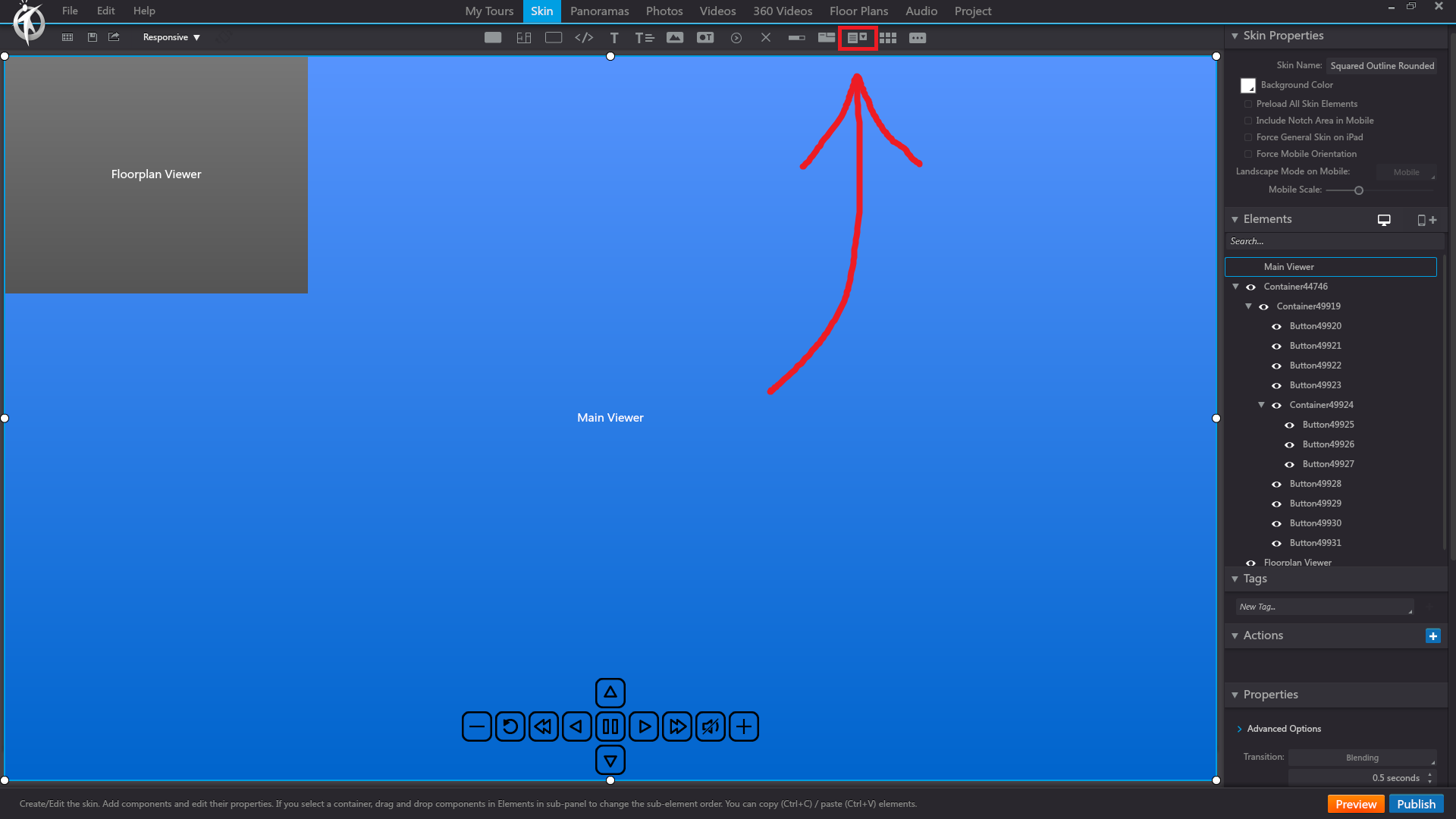
3DVista – Skin – Thumb List
In 3DVista, a “Thumb List” is a skin component that allows you to create a visually appealing and scrollable list of thumbnails representing different panoramas, media elements, or other items in your virtual tour. Thumb Lists provide users with a convenient and intuitive way to navigate and preview content, enhancing the overall user experience.

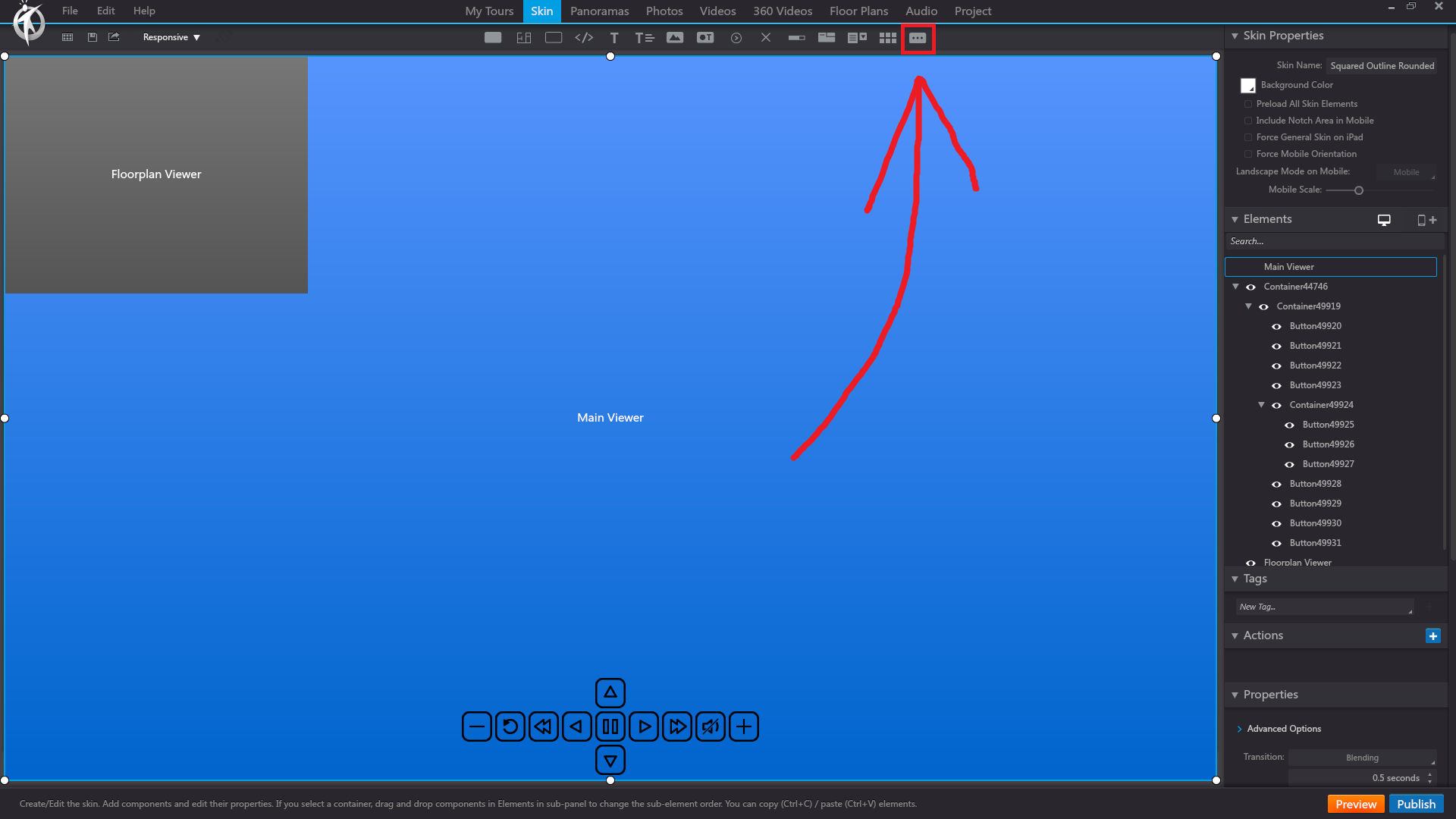
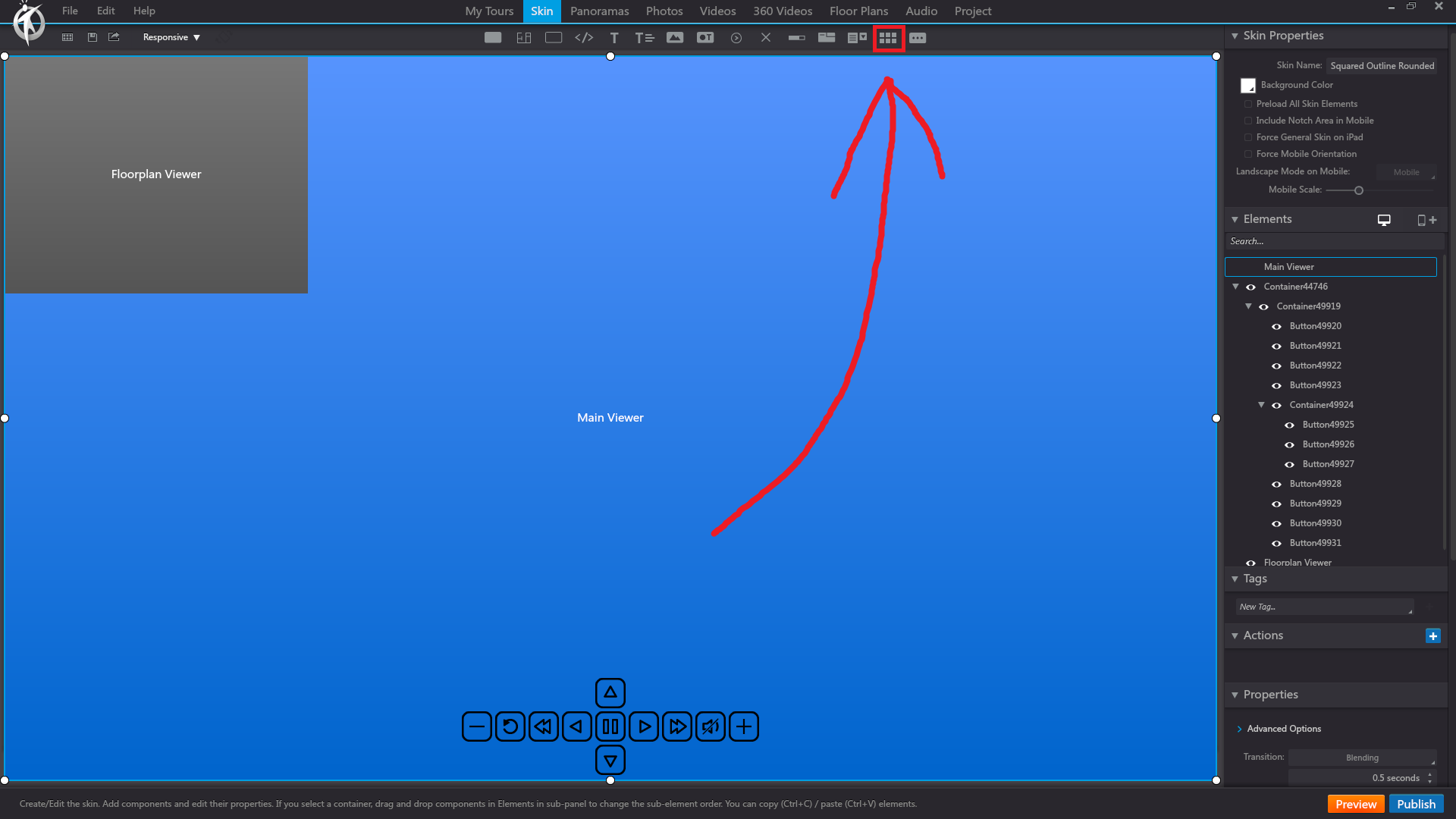
3DVista – Skin – Misc
In 3DVista, the “Misc” (short for miscellaneous) category in the Skin Editor refers to a collection of various additional skin components that can be used to enhance the functionality and appearance of your virtual tour’s user interface. These components may not fit neatly into other categories, but they still offer valuable tools for customizing your virtual tour’s skin.